
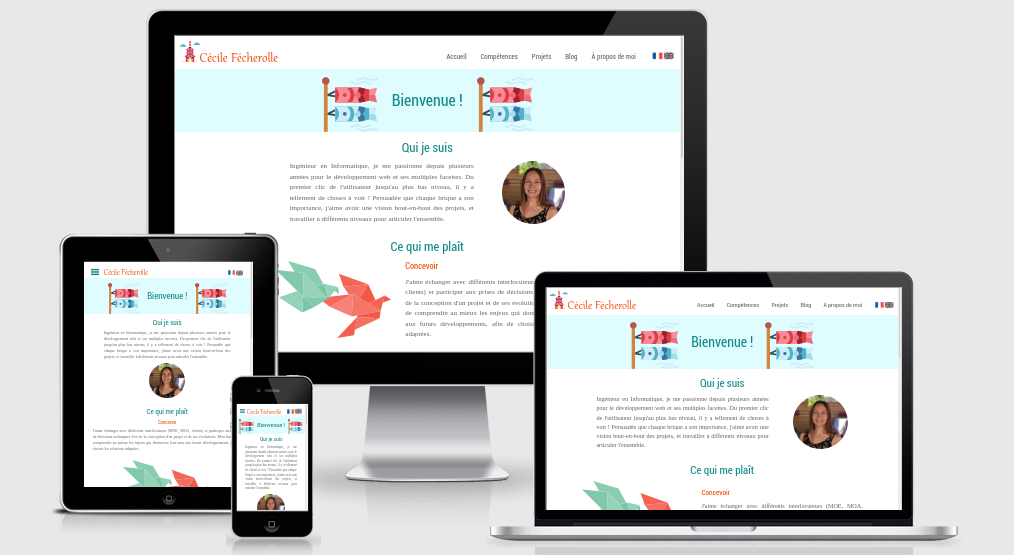
J'ai développé ce site en utilisant une architecture JAMStack.
Sa mise en place s'est faite en passant par une phase de choix techniques, de design de maquettes, puis de développement.
J'ai choisi la stack suivante :
- Adobe XD, design de maquettes et recherche graphique
- VueJS, framework JavaScript moderne
- Gridsome, framework VueJS facilitant la génération de sites statiques rapides et performants
- CSS/SCSS, gestion des feuilles de style et préprocesseur associé
- Flexbox, agencement de layouts unidimensionnels
- Forestry.io, CMS statique basé sur Git (pour le blog technique)
- Hyvor Talk, service de commentaires pour les articles du blog
- Git, versionnage du code
- GitLab, hébergement et gestion du dépôt Git
- Netlify, hébergement du site et déploiement automatisé via intégration continue
- Yarn, gestion de packages NPM et dépendances
- ESLint/Stylelint, outils d'uniformisation et de qualité de code pour JavaScript et CSS